Bạn có thể nhận ra đa số các trang web có Footer đều có 2 phần (Nhất là đối với các Template Magazine). Một là phần hiển thị nội dung của trang web, như là các bài viết liên quan, bài viết xem nhiều hay bài viết ngẫu nhiên,... Hai là phần hiển thị dòng Copyright và tên người thiết kế giao diện.
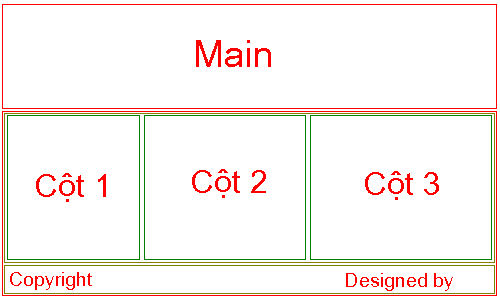
Và trong bài viết này, mình sẽ hướng dẫn các bạn tạo Footer với 3 cột nhé, đơn giản là để các bạn có thể thêm nhiều thứ hơn vào Footer thôi. Như trong hình dưới đây:
OK, chúng ta cùng nhau phân tích vấn đề. Như trong hình trên thì ta thấy sẽ cần có 6 thẻ div và 4 Class. Tại sao có tới 6 thẻ div mà lại chỉ có 4 Class thôi? Cái này là vì ta sẽ có 1 class chung cho cả 3 cột là cột 1, cột 2 và cột 3 trong Footer. Còn nếu bạn muốn thêm Class riêng nào cho cột nào thì cứ thêm vào, không sao hết.
OK, như vậy thì sau 1 hời code ta sẽ được đoạn code như sau.
<div id='Footer'>Còn nếu như các bạn muốn có thể thêm các widget vào trong từng cột Footer thì hãy thay Nội dung Cột 1, Nội dung Cột 2, Nội dung Cột 3 thành đoạn sau. (Với x là khác nhau)
<div class='footer-main'>
<div class='footer-column'>
Nột dung Cột 1
</div>
<div class='footer-column'>
Nội dung Cột 2
</div>
<div class='footer-column'>
Nội dung Cột 3
</div>
</div>
<div class='footer-copyright'>
</div>
</div>
<b:section class='footer-cot' id='cotx' showaddelement='yes'/>
Bây giờ, chúng ta sẽ chèn nó ngang với lại header, main-wrapper hay sidebar-wrapper nhé.
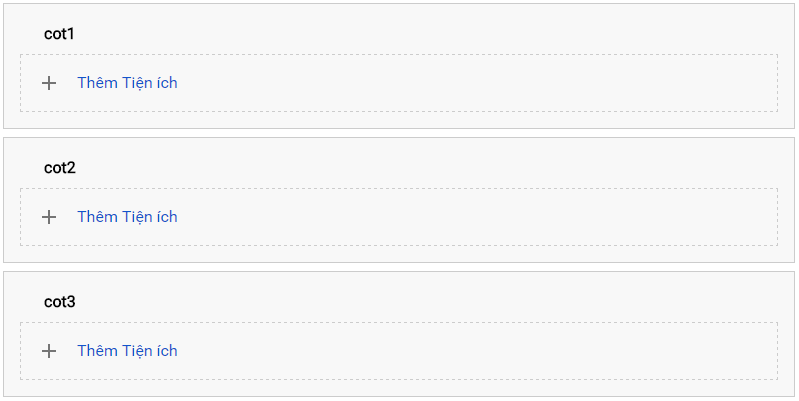
Sau kho các bạn chèn xong và quay vào phần bố cục thì nó sẽ có thêm 1 đoạn như thế này:
Như vậy là các bạn hoàn toàn có thể thêm tiện ích vào trong Footer của mình rồi. Tiếp đến, bây giờ chúng ta sẽ viết CSS cho chúng. Dưới đây là đoạn CSS của mình. Bạn hãy thêm đoạn CSS dưới đây mà trước ]]></b:skin> nhé!
Như vậy là các bạn hoàn toàn có thể thêm tiện ích vào trong Footer của mình rồi. Tiếp đến, bây giờ chúng ta sẽ viết CSS cho chúng. Dưới đây là đoạn CSS của mình. Bạn hãy thêm đoạn CSS dưới đây mà trước ]]></b:skin> nhé!
#Footer {
width: 100%;
float: left;
min-height: 100px;
background: #ccc;
}
.footer-main {
width: 100%;
float: left;
min-height: 80px;
background: #888;
}
.footer-copyright {
width: 100%;
float: left;
min-height: 20px;
background: #666;
}
.footer-column {
width:33.333333%;
float:left
}
Xong, chỉ với vài dòng CSS nhỏ như vậy là bạn đã có thể chia Footer của mình thành 3 cột được rồi. Các bạn có thể xem DEMO tại đây: http://huongdanthietketempalte-8.blogspot.com/




thu comment thu comment thu comment thu comment
ReplyDeletetest reply comment
Delete